E-Mails für alle Endgeräte zu optimieren ist anspruchsvoll. Die Programmierweise ist einfach zu alt! Und die Anforderungen gleichzeitig hochaktuell. Yvonne Perdelwitz von postina.net zur Herausforderung, Newsletter-Templates für den Empfang mit aktuellen Smartphones und Desktop-Anwendungen zu optimieren.

DER GROSSE BREMSER OUTLOOK
Das vor allem im Geschäftskundenbereich vielgenutzte Schlachtross Microsoft Outlook basiert technisch auf einer Microsoft Word-Machine und kann deshalb vieles NICHT. Unter anderem kein aktuelles HTML interpretieren. Um in Outlook richtig dargestellt zu werden, müssen Newsletter im längst veralteten Tabellendesign mit Inline-Styles programmiert werden. Das können heute viele Programmierer gar nicht mehr.
AKTUELLE ANFORDERUNGEN
Gleichzeitig kommen immer wieder neue Anforderungen hinzu. Jüngst waren es hochauflösende Desktop-Bildschirme, die Newsletter plötzlich schrumpfen ließen. Die meisten dieser hochauflösenden Bildschirme haben eine etwa viermal höhere Pixeldichte als normale Bildschirme. Klassische Bilder wie der 600px breite Header werden deswegen vierfach verkleinert bzw. bei den autojustierenden Retina-Displays von Apple schlichtweg unscharf dargestellt. Da helfen nur eine Sonderprogrammierung und größere Bilder.
Mit dem Release von IOS 10 im September 2016 verwendete Apple eine andersartige Autojustierung für das iPhone und viele Newsletter wurden auf Smartphone-Bildschirmgröße unleserlich verkleinert. Dies kann durch eine minimale Einstellung im style der E-Mail behoben werden. Zusätzlich erhielten die Newsletter jedoch auch einen ungewollten Außenabstand, wodurch der Content-Bereich noch schmaler wurde, als er auf dem Smartphone sowieso schon ist. Die Anpassungen in der Tabellenstruktur sind etwas umfassender.
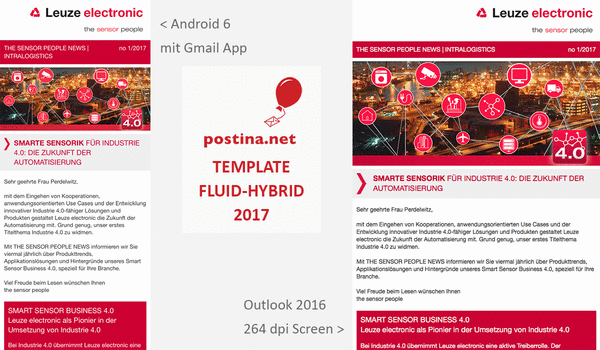
Vor ganz neue Herausforderungen stellen uns im Moment die Android-Smartphones ab Version 5 … Diese werden standardmäßig mit einer Gmail App ausgeliefert, die keine media queries mehr interpretiert. Mittels media queries wird aber gewöhnlich die mobile Newsletter-Ansicht definiert. Die Android-Smartphones stellen nun eine verkleinerte – nicht besonders gut lesbare – Webversion dar.
FLUID-HYBRID IST ZUKUNFTSFÄHIG
Zukunftsfähig – und auf allen Endgeräten funktionierend – ist eine Programmierweise, die sich FLUID-HYBRID nennt. Sie basiert auf rein prozentualen Werten und passt sich somit an das abrufende Endgerät an. Fürs Web wird dabei eine maximale Außenbreite definiert und für Outlook – das die Max-Breite nicht interpretiert- eine Außentabelle eingegeben, die bei allen anderen End-Geräten nicht greift.
Aktuelle Designs sind eher schlicht und flächig und arbeiten viel mit Schriftgrößen und Farben. Sie lassen sich auch mit dieser Programmierweise sehr gut umsetzen.
DAS EIGENE TEMPLATE ZUKUNFTSFÄHIG MACHEN
Eine spezialisierte Agentur programmiert das Newsletter-Template um und macht es für die nächsten Jahre und neue Anforderungen fit. Eventuell direkt kombiniert mit einem kleinen Re-Design. Das ist bezahlbar und durch die Android-Umstellungen beinahe ein Muss. Android Smartphones machen etwa 40% der Smartphone-Abrufe aus und sind mit dem iPhone gleichauf.
Eine Agentur kann meistens – aber nicht immer – helfen. Bei einigen Softwares – wie zum Beispiel Mailchimp – kann nicht auf den Quellcode des softwareinternen Baukasten-Systems zugegriffen werden. Zwar gibt es (in der Bezahlversion) eine „Design-your-own“-Funktion, doch mit dieser lassen sich keine flexiblen Baukasten-Elemente programmieren. In solchen Fällen bleibt nur die Möglichkeit abzuwarten bis der ISP (Internet Service Provider) – in diesem Fall Mailchimp – die Baukästen für den Empfang auf den entsprechenden Endgeräten anpasst.
In pn.mail|mailingwork haben wir bereits ein neues Baukastentemplate fluid-hybrid programmiert. Hier kann man es sich ansehen.
Mehr zum Thema:
http://www.postina.net/de/fachwissen/fachartikel/alles-hat-ein-ende-nur-die-wurst-hat-zwei.html
https://www.absolit.de/gestaltung/code-geknackt-optimierung-fuer-hochaufloesende-bildschirme
https://litmus.com/community/discussions/5243-android-5-1-native-email-app
https://webdesign.tutsplus.com/tutorials/creating-a-future-proof-responsive-email-without-media-queries–cms-23919
